| Version 5 (modified by , 6 years ago) (diff) |
|---|
You can attach the file to a ticket or wiki page. Reference the file like so:
Adding images
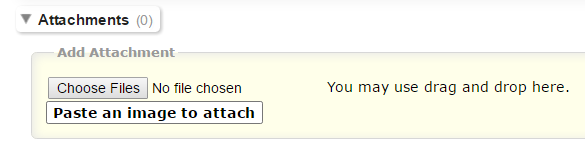
Files can be attached in Attachments section in three different ways.
- They can be selected via dialog if you used "Choose Files" option.
- You may also use drag and drop files option.
- Convenient option is to simply copy image from almost anywhere and paste it into "Paste an image to attach" box.
Urls ending with .png, .gif or .jpg are no longer automatically interpreted as image links, and converted to <img> tags.
You now have to use the [[Image]] macro. The simplest way to include an image is to upload it as attachment to the current page, and put the filename in a macro call like [[Image(picture.gif)]].
In addition to the current page, it is possible to refer to other resources:
[[Image(wiki:WikiFormatting:picture.gif)]](referring to attachment on another page)[[Image(ticket:1:picture.gif)]](file attached to a ticket)[[Image(htdocs:picture.gif)]](referring to a file inside the environmenthtdocsdirectory)[[Image(source:/trunk/trac/htdocs/trac_logo_mini.png)]](a file in repository)
| Wiki Markup | Display |
|---|---|
[[Image(htdocs:../common/trac_logo_mini.png)]] |
Embed an image in wiki-formatted text.
The first argument is the file specification. The file specification may reference attachments in three ways:
module:id:file, where module can be either wiki or ticket, to refer to the attachment named file of the specified wiki page or ticket.id:file: same as above, but id is either a ticket shorthand or a Wiki page name.fileto refer to a local attachment named 'file'. This only works from within that wiki page or a ticket.
Also, the file specification may refer to repository files, using the source:file syntax (source:file@rev works also).
Files can also be accessed with a direct URLs; /file for a project-relative, //file for a server-relative, or http://server/file for absolute location of the file. The rfc2397 data URL scheme is also supported if the URL is enclosed in quotes.
The remaining arguments are optional and allow configuring the attributes and style of the rendered <img> element:
- digits and unit are interpreted as the size (ex. 120px, 25%) for the image
right, left, center, top, bottom and middle are interpreted as the alignment for the image (alternatively, the first three can be specified using align=... and the last three using valign=...)
link=some TracLinks...replaces the link to the image source by the one specified using a TracLinks. If no value is specified, the link is simply removed.inlinespecifies that the content generated be an inline XHTML element. By default, inline content is not generated, therefore images won't be rendered in section headings and other one-line content.nolinkmeans without link to image source (deprecated, uselink=)key=valuestyle are interpreted as HTML attributes or CSS style indications for the image. Valid keys are:- align, valign, border, width, height, alt, title, longdesc, class, margin, margin-(left,right,top,bottom), id and usemap
border,margin, andmargin-* can only be a single number (units are pixels).marginis superseded bycenterwhich uses auto margins
Examples:
[[Image(photo.jpg)]] # simplest [[Image(photo.jpg, 120px)]] # with image width size [[Image(photo.jpg, right)]] # aligned by keyword [[Image(photo.jpg, nolink)]] # without link to source [[Image(photo.jpg, align=right)]] # aligned by attribute
You can use an image from a wiki page, ticket or other module.
[[Image(OtherPage:foo.bmp)]] # from a wiki page [[Image(base/sub:bar.bmp)]] # from hierarchical wiki page [[Image(#3:baz.bmp)]] # from another ticket [[Image(ticket:36:boo.jpg)]] # from another ticket (long form) [[Image(source:/img/bee.jpg)]] # from the repository [[Image(htdocs:foo/bar.png)]] # from project htdocs dir [[Image(shared:foo/bar.png)]] # from shared htdocs dir (since 1.0.2)
Adding movie files
Currently CORE Trac accepts video files in .webm or .mp4 format.
Simple form if an attachment is in the ticket/wiki
[[Movie(sample.webm)]]
Restricted ImageMacro? format style:
[[Movie(ticket:123:sample.mp4)]]
[[Movie(wiki:test/sub/sample.mp4)]]
Embed youtube video
[[Movie(https://www.youtube.com/watch?v=qRsLg6ZOd58&start=44&rel=0,style=width:320px;%20height:240px;)]]
The player's parameter can be passed as a query string. See also: https://developers.google.com/youtube/player_parameters
Embed metacafe video
[[Movie(http://www.metacafe.com/watch/1768855/the_size_of_all_planets_are_relative/)]]
Embed vimeo video
[[Movie(http://vimeo.com/106808835)]]
Fully qualified form:
- from your project's htdocs:
htdocs://site/filename.flv - from a plugin's htdocs:
htdocs://plugin/dir/filename.flv - from an attachment on ticket #1234:
ticket://123/filename.flv - from an attachment on a wiki page:
wiki://WikiWord/filename.flv - from your SVN repository revision [1024], you can also use HEAD as your revision:
source://1024/trunk/docs/filename.flv
[[Movie(file name.mp4) ]]
Attachments (1)
- image-20161121-135700.png (14.4 KB) - added by 9 years ago.
Download all attachments as: .zip